こんにちは!ミリー(@milliean1986)です。
「アイキャッチってどうやるの?」
ってブログを始めた方がけっこう初期の段階でもつ疑問だと思います。
私もブログを始めたばかりの頃、設定の仕方はもちろん、アイキャッチ というもの自体知らなかったです。
Twitterカードなるものを設定したかったのに、肝心のアイキャッチ画像を設定していなかったという😂笑
私、アイキャッチって自分で設定しなくても、コンピュータが勝手にブログ内の写真を選んで反映させてくれるのかなって思ってたんです😂笑
そんなわけはなくて笑
自分でアイキャッチ画像を作って、ブログに反映させるために設定しなくてはいけません。
今回は、私がいろいろ試行錯誤した結果たどり着いた、今のアイキャッチ画像の作り方と、設定の仕方をシェアしたいと思います!
ちなみに私はワードプレスでJINというテーマでブログを作成しています。
最初は作るのにすごく時間がかかっていたのですが、今は3分〜5分で作っています。
アイキャッチとは?


アイキャッチとは、ターゲットユーザーの注意を引いて記事へと誘導させ、クリック意欲を刺激することなどを目的とした画像イメージとなります。
Webサイト上では、文字通り目を引きつけるような画像イメージがアイキャッチと呼ばれています。
ブログでいうと、記事の表紙のような感じです!
私のアイキャッチの作り方
①画像を用意する
②アイキャッチの大きさでサイズを指定する
③画像をダウンロードして背景にする
④明るさを調整する
⑤文字を入れる
⑥入れたかったらイラストも入れる
⑦画像を圧縮する
という感じです。
詳しく解説していきます。
私はCanva(キャンバ)というアプリを使ってアイキャッチを作っています。
ケータイのアプリでも、パソコンのサイトでも作れます。
使い方もシンプルで、機能とか使い方とか調べなくても、いろいろ使っていじっていくうちに、すぐに慣れました。
画像を用意する
背景を単色にするなら画像は不要ですが、写真やイラストを入れたいなら、フリーの画像素材を見つける必要があります。
写真やイラストには著作権がある場合があるので、フリーでダウンロードできるサイトから調達しましょう。
もちろん自分で撮った写真や、かいたイラストでもOK!
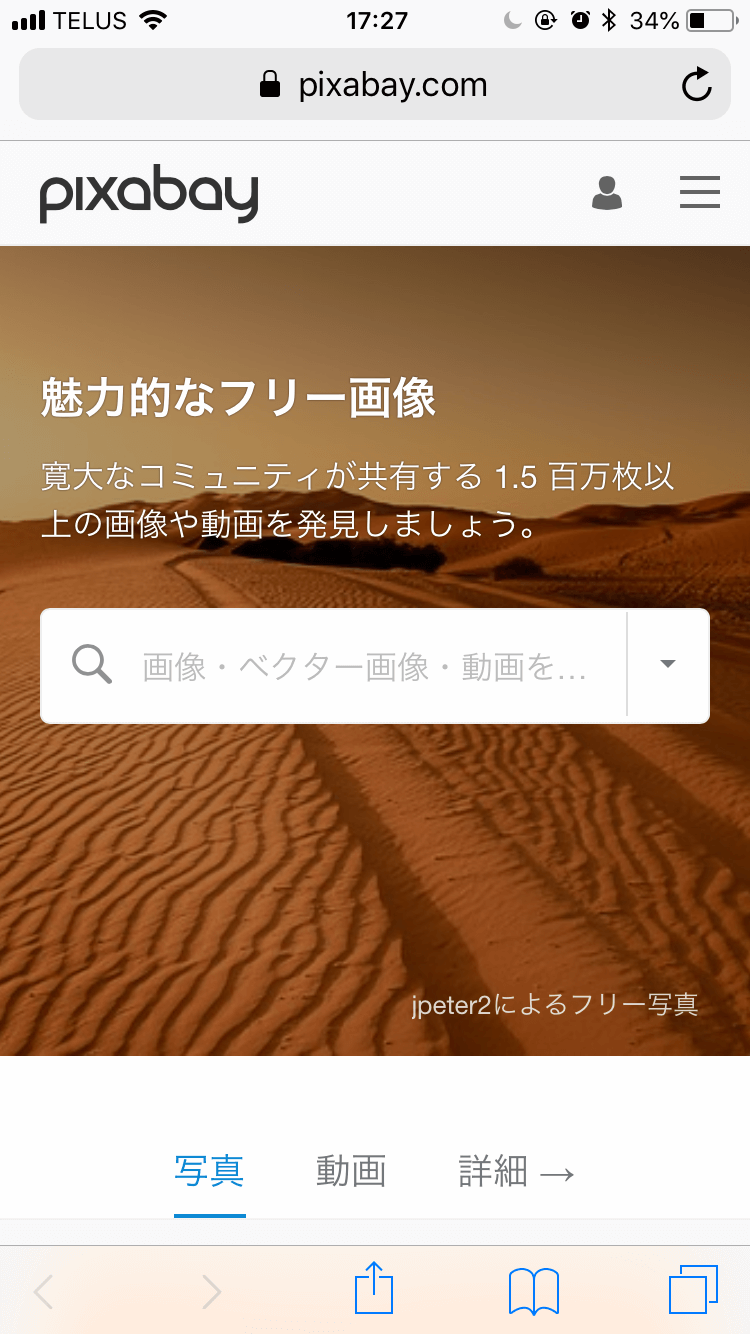
私は、使用する画像はだいたいPixabay というサイトからダウンロードしています。

ボックスの中に探したい画像のキーワードを入れます。
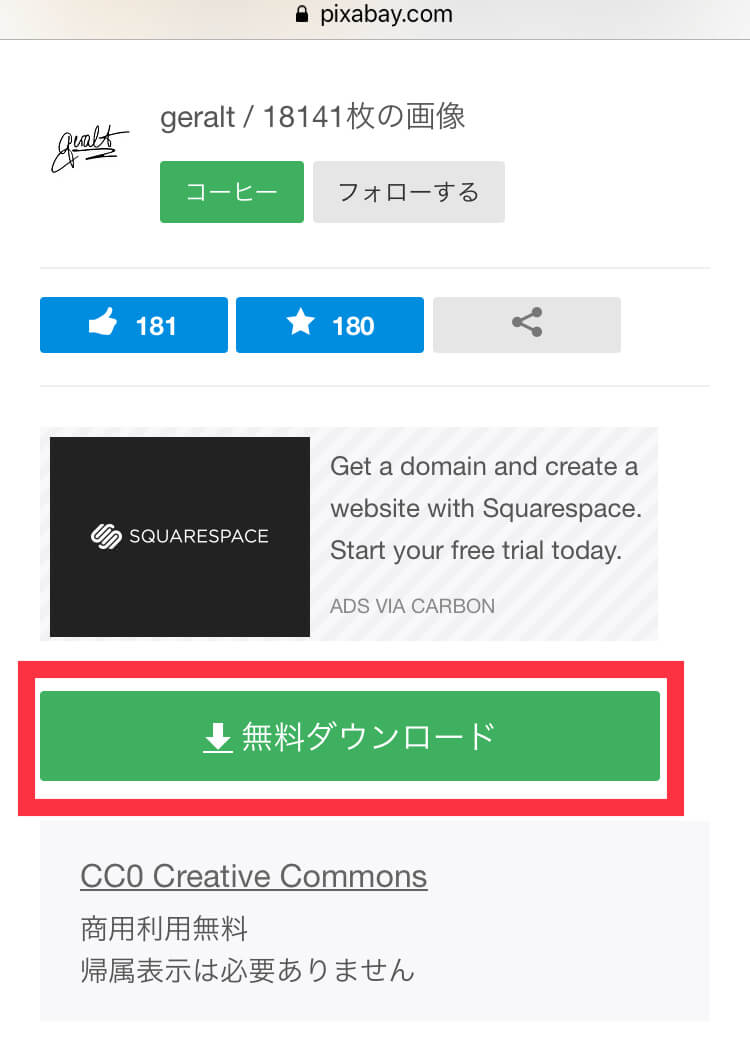
いろんな写真やイラストが出てくるので、良さそうなものを選んでダウンロードします。
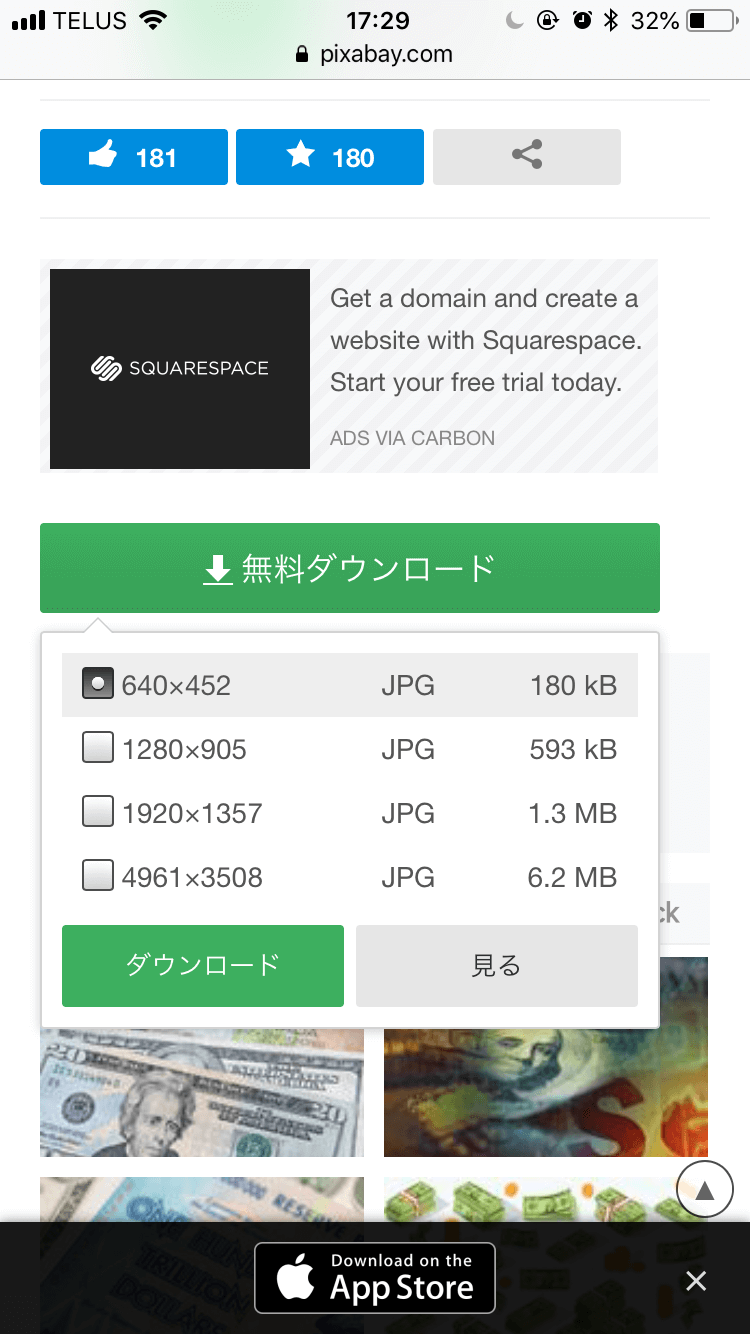
このサイトの良いところは、ダウンロードする画像のサイズを選べることです。
私はだいたい小さいサイズのものを、ダウンロードして保存しています。


画像が用意できたら、キャンバへ
アイキャッチの大きさでサイズ設定
パソコンのサイトの方だと、サイズを設定してデザインを作ることができます。
私は760×428で作っています。
ケータイのアプリで作る時は、事前に白紙のデザインをたくさん作っておいてもいいし、私は毎回前回のデザインをコピーして、新しく作り変えています。
今回はケータイのアプリの画面での作り方を紹介します。
画像を背景にする
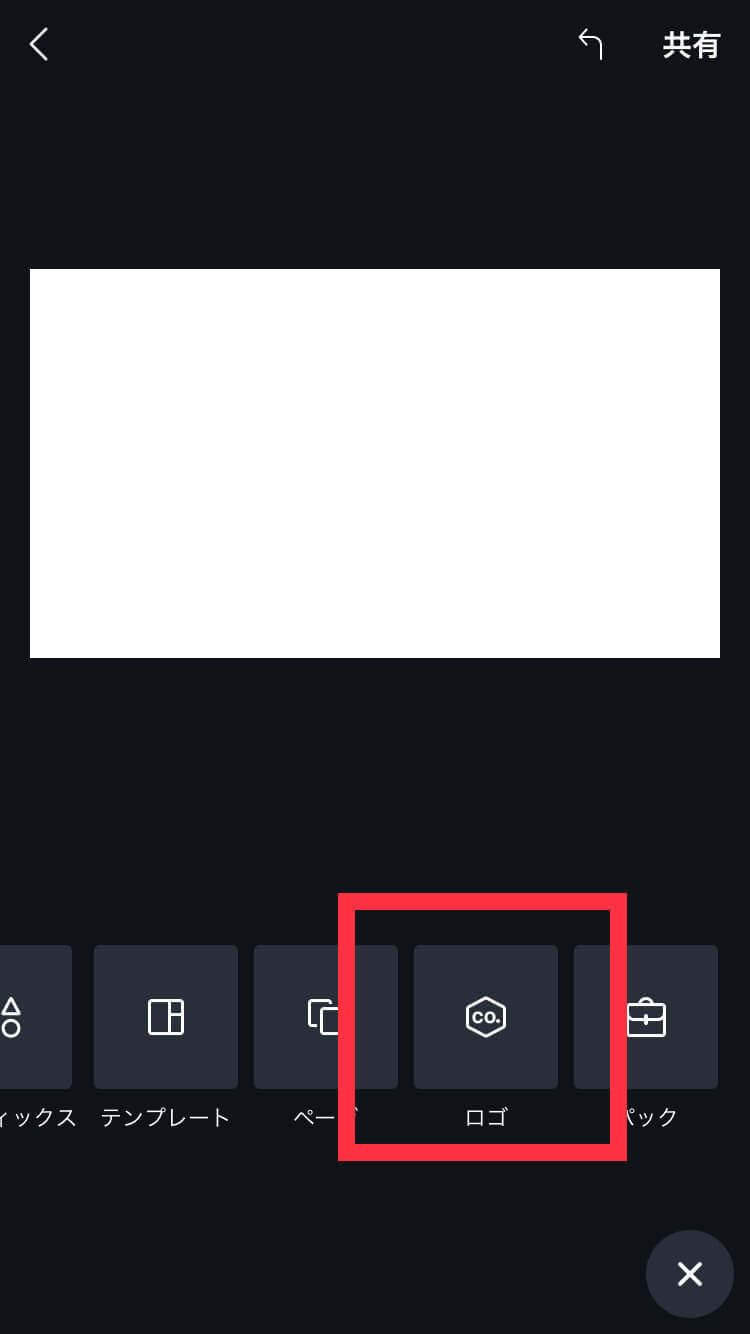
右下の+のボタンを押すと、いろんなオプションが出てきます。

ロゴのボタンを押します。
ここではアップロードした写真やイラストを、自分のデザインに入れることができます。
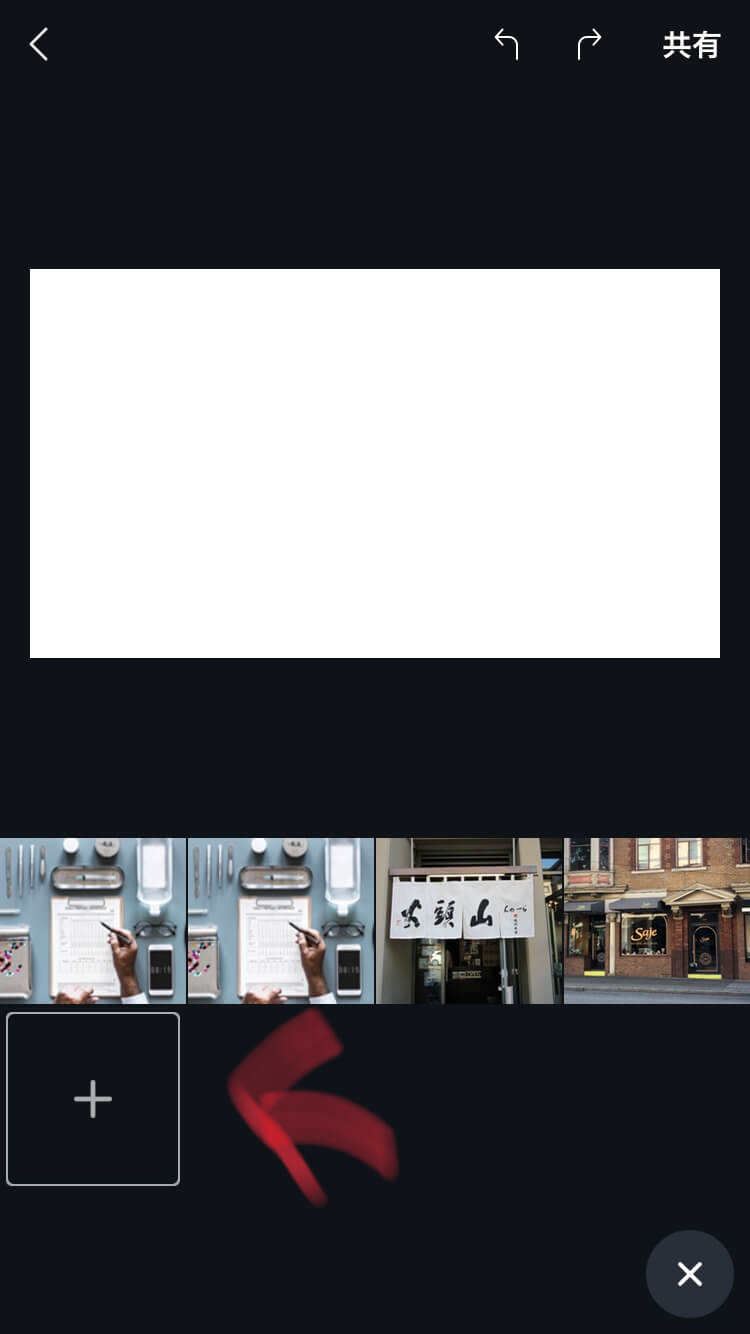
まず1番下の+を押して、自分のカメラロールから画像をアップロードします。

アップロードされた画像の一覧から今回使いたい画像を選択します。
大きさを調整します。
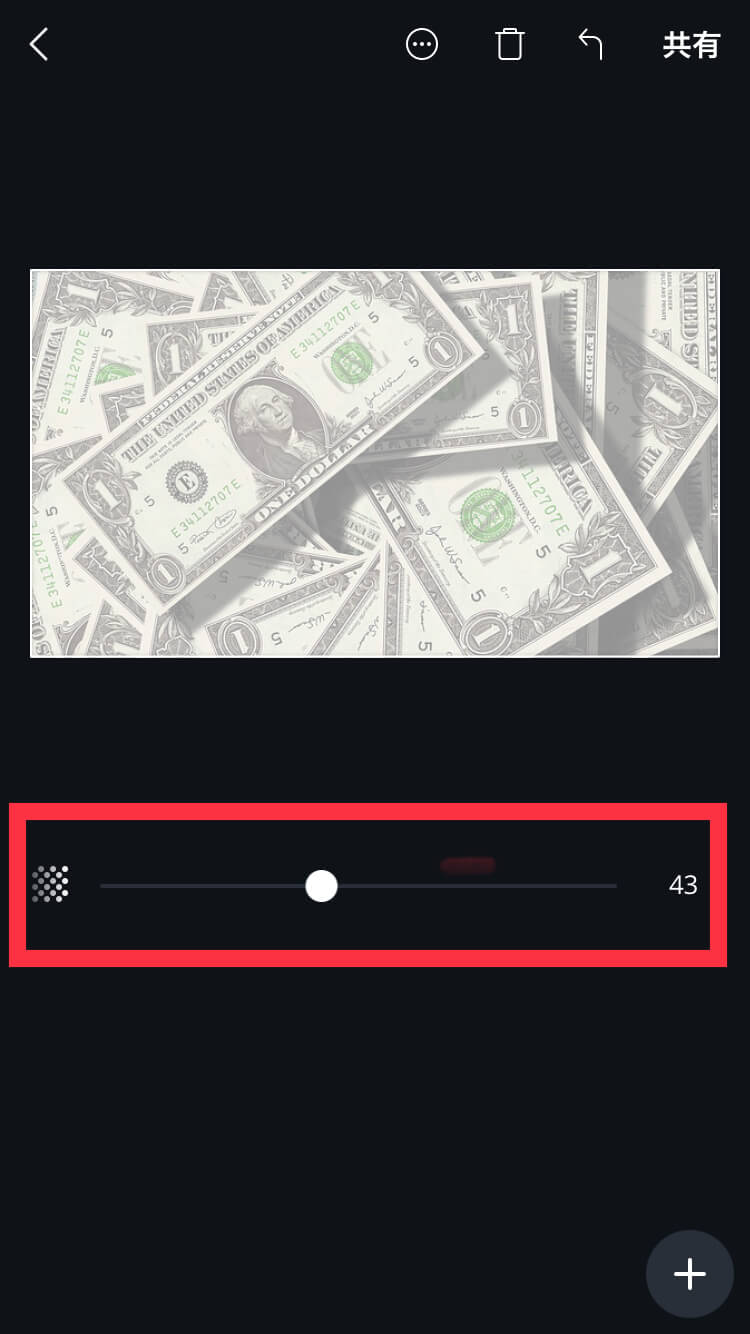
明るさを調整する
白っぽくしたい場合はここで明るさを調整します。

黒っぽくしたい場合はグラフィックスから黒の四角を選んで上に重ねて、大きさを調節し、黒色を薄くして明るさを調整します。
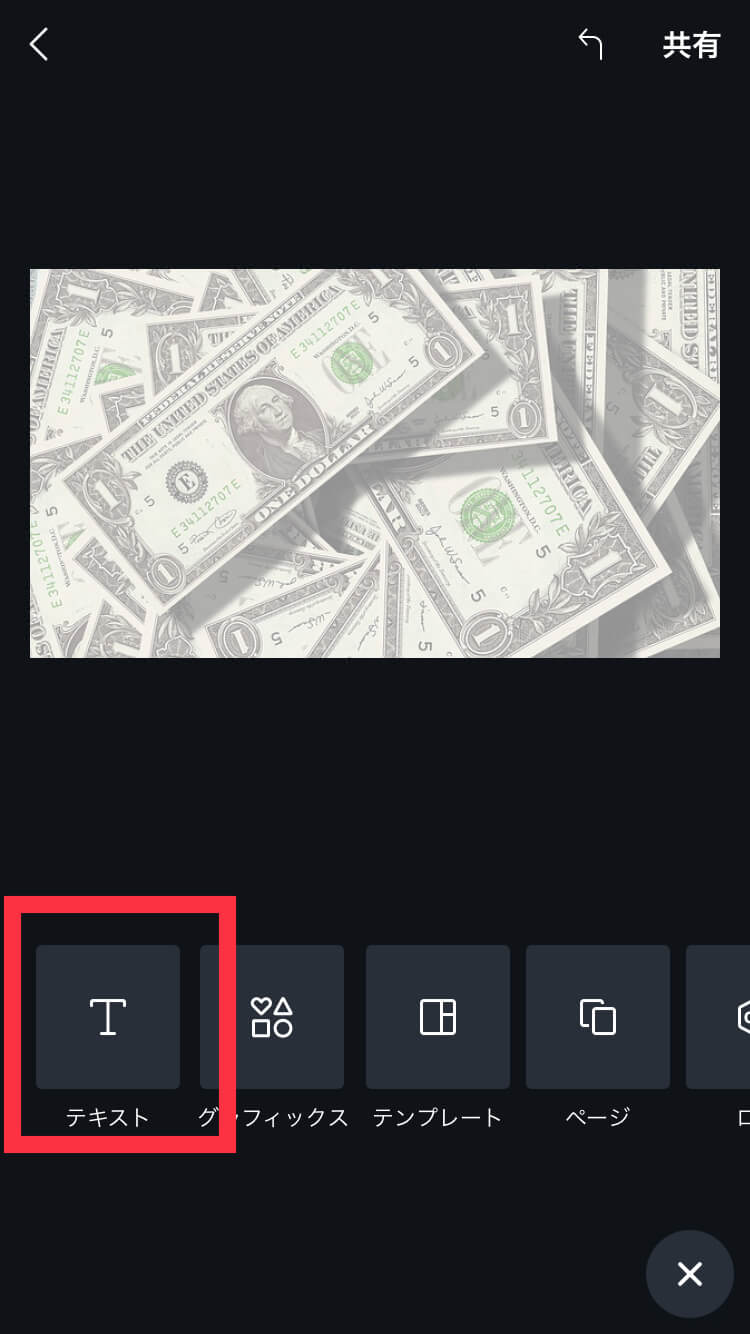
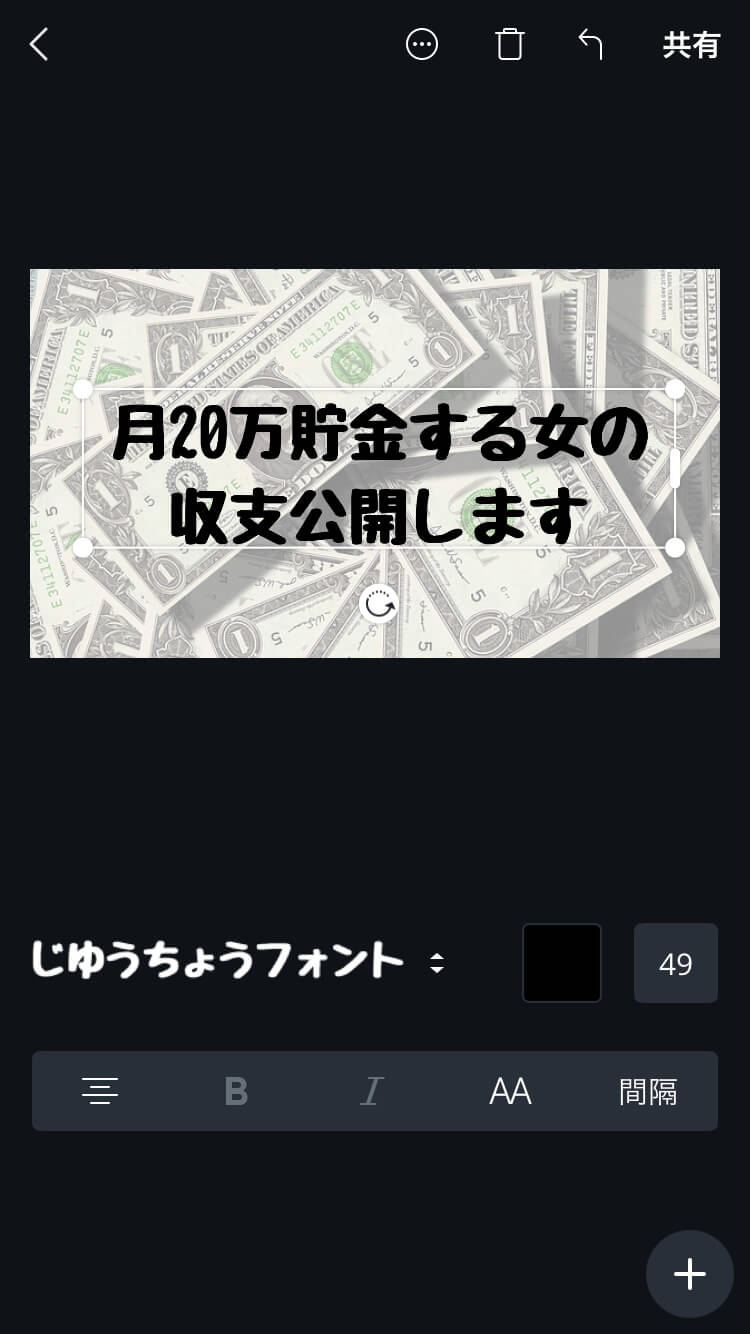
文字を入れる
+ボタンを押して、テキストを選択すると文字を入れることができます。


フォントもたくさん種類がありますし、色や大きさ、文字の間隔、行の間隔も変えることができます!
私はいつも、じゆうちょうフォントを使っています。
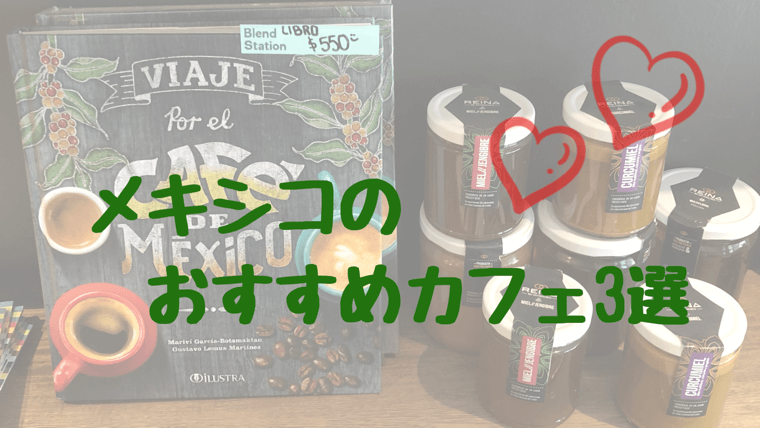
プラスα
イラストなどを入れたかったら、グラフィックから好きなものを選んで入れることも可能です!

このデザインには、ハートのイラストを追加してみました💓
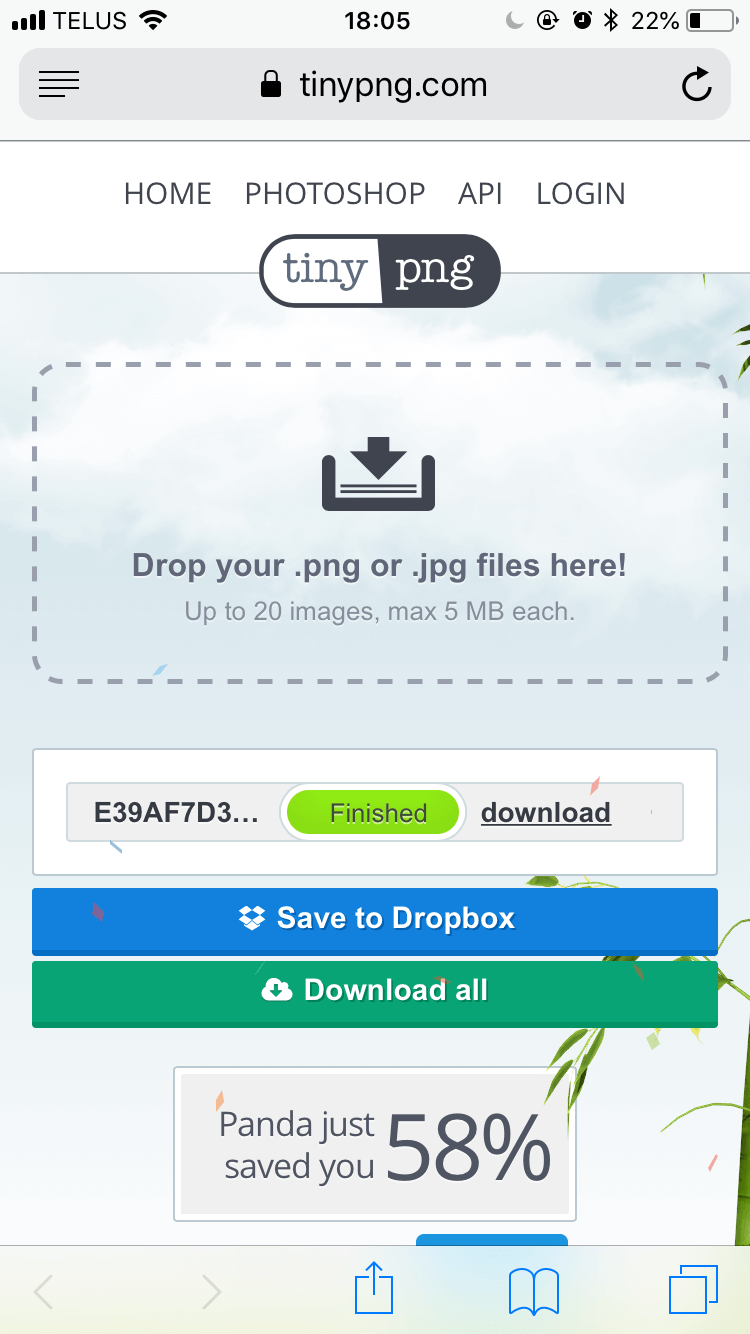
さいごに画像を圧縮する
画像の容量が大きいとページの表示速度が遅くなってしまうので、アイキャッチ 画像も圧縮します!
私はTinyPNGというサイトでいつも圧縮しています。
https://tinypng.com/
使い方は超簡単!

点線の中をクリックして、圧縮したい画像を選択するだけです。
圧縮した画像は、Dropboxにアイキャッチ画像用フォルダを作って保存しています。
これで、アイキャッチ画像のできあがり!!(*^o^*)
慣れてくると、5分くらいで作れるようになります。
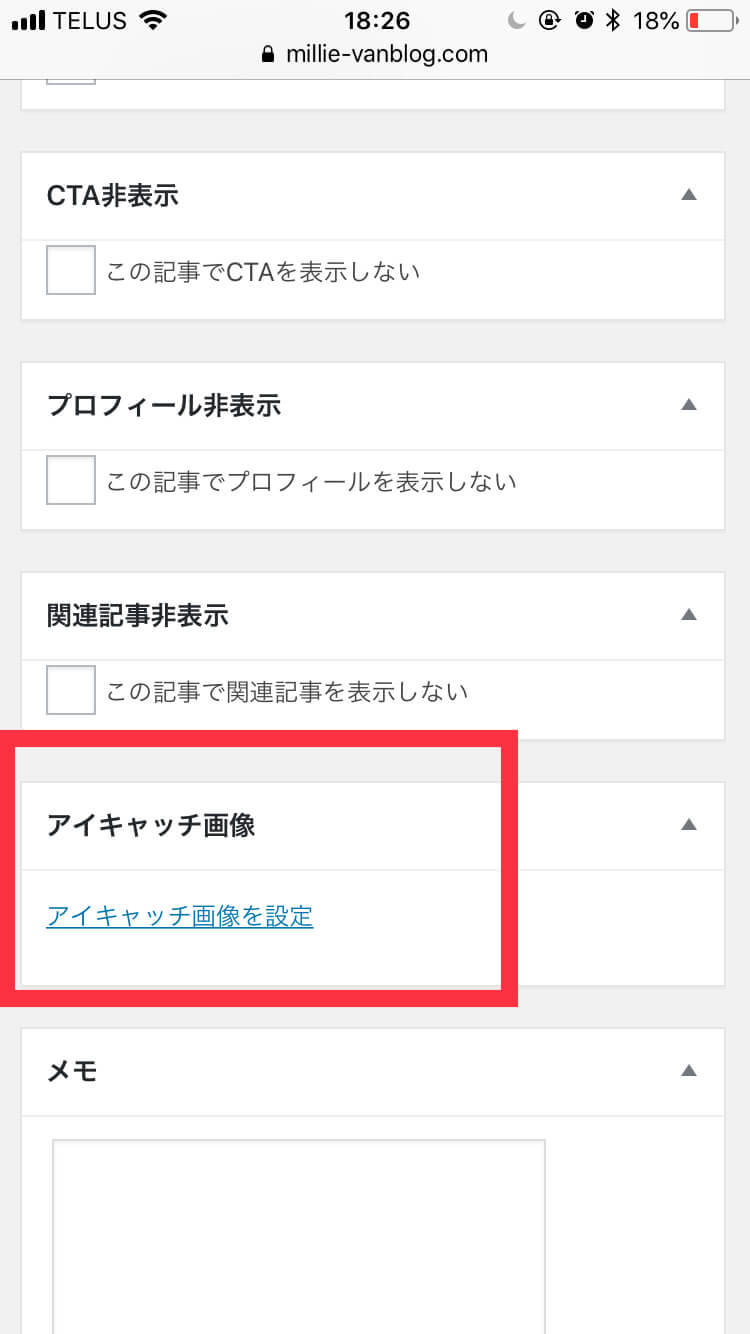
アイキャッチ画像の設定
ここでは、ワードプレスでの設定の仕方をシェアします。
パソコンだと、記事投稿画面の右側、ケータイだと、下のほうにアイキャッチの項目があります。

アイキャッチ画像を設定をクリック。
次の画面で、ファイルをアップロードします。
アップロードが完了したら、右下の「アイキャッチ画像を設定」ボタンを押すだけ!
簡単ですがこれをしなかったら、私のようにいつまで待ってもアイキャッチ画像は現れてくれません(;ω;)笑
まとめ
以上がアイキャッチ画像作成から、ブログに設定するまでの流れです!
アイキャッチは、ブログの記事の顔のようなもの。
こなれたアイキャッチ画像を作って設定しておくと、ブログにきちんと感がでますし、記事を読んでもらえる率も高くなると思います。
私は何も知識がない、ゼロの状態から始めたので、全て手探り状態でしっくはっくしながら一歩一歩進んできました。
まだまだ、わからないこともたーーーくさんありますが(;ω;)笑
今ブログを始めたばかりの方に少しでも参考になれば幸いです。
最後まで読んでいただき、ありがとうございます🙏💓
それではまた〜
millie
Twitter @milliean1986
Instagram @milliean1986
フォロー・コメントはご自由に💓🌈🇨🇦